I. Introduction
In today’s fast-paced digital world, rapidly delivering top-notch user experiences (UX) is a must for any company looking to stay ahead. Furthermore, with the growing reliance on search engines, considering search engine optimization (SEO) in modern content strategies is crucial for driving traffic and enhancing visibility. Yet, many teams hit roadblocks like skill gaps, outdated workflows, and clunky tools that slow them down.
One major culprit? Legacy content management systems (CMS) like Adobe Experience Manager (AEM) that are as complex and inflexible as they are pricey. This blog dives into how modern solutions like design systems and headless CMS can turn these challenges into opportunities, empowering both development and business teams to hit their stride.
II. The Promise and Pitfalls of a Legacy Content Management System
Legacy CMS platforms like AEM were once the gold standard for managing digital content. They promised the moon, but often fell short in practice.
The Promise of Legacy CMS
Legacy CMS platforms like AEM promised to:
- Centralize Content Management: A single hub for all your digital content, keeping things tidy and accessible.
- Enhance Content Delivery: Powerful, built-in tools to make publishing content a breeze.
- Improve User Experiences: Advanced personalization features to make every user feel special.
- Facilitate Collaboration: Integrated workflows and permissions to help teams work together seamlessly.
Why Legacy CMS Fails to Deliver
Despite their grand promises, legacy CMS platforms often trip up modern businesses with several significant drawbacks:
- Complexity and Maintenance: They’re complicated beasts, requiring constant care and specialized knowledge. This can slow down website updates and boost the error rate of changes, leading to brittle user experiences.
- Lack of Flexibility: These systems are usually glued to their presentation layers, making multi-channel content delivery a headache and severely limiting choice and performance when it comes to your website’s design.
- High Costs: With hefty licensing fees and maintenance costs, they can drain resources that could be better spent on innovation.
- Limited Integration Capabilities: Struggling to play nice with modern tools and technologies, they can create content silos and inefficiencies.

Source: Reddit
To keep up with the digital age, it’s crucial for organizations to address these issues and streamline their content management system. This is where design systems come in.
III. Understanding Design Systems and Headless CMS
What is a Design System?
A design system is a collection of reusable components, guidelines, and assets that help maintain consistency and streamline collaboration across teams. It serves as a single source of truth for visual elements, UX components, pattern libraries, custom templates, guidelines, and assets, ensuring cohesive and efficient development processes.
For more in-depth information on design systems, read here.
Why Website Developers Need a Design System
Website developers need a design system to ensure consistency, efficiency, and quality in their work. By using predefined components and guidelines, developers can avoid reinventing the wheel for every new project or feature. This leads to faster development times and reduces the likelihood of errors or inconsistencies.
Additionally, a design system facilitates better collaboration between developers and designers, as both can refer to a common set of standards and components. This alignment ensures that the final product not only meets design specifications but also functions smoothly across different devices and platforms.
How a Design System Benefits Content Creators
For content creators, a design system is equally valuable. It provides them with a clear framework and set of tools to create visually cohesive and engaging content without needing extensive design or coding skills. With access to predefined templates and components, content creators can focus on crafting compelling narratives and messages rather than worrying about the technical aspects of design. This not only streamlines the content creation process but also ensures that all content aligns with the brand’s visual and UX standards, resulting in a more consistent and professional presentation across all digital channels.
What is a Headless CMS?
A headless CMS decouples content management from the presentation layer, allowing content to be much more reusable across touchpoints. This separation empowers content creators to manage and publish content independently of website designers and developers, leading to quicker response times and more agile businesses.
For a detailed exploration of headless CMS, read here.
Empowering Content Authors and Developers
A headless CMS empowers content authors by giving them the right tools to create, manage, and publish content without needing to rely on developers. This independence allows content authors to respond quickly to opportunities, run experiments, and gather customer feedback efficiently. By removing the bottleneck of developer dependency, content authors can keep up with the fast-paced demands of digital content creation. Additionally, a headless CMS allows content authors to easily manage and publish content across various social media channels, enhancing their reach and engagement.
Simultaneously, developers benefit from this separation as they are freed from routine content requests and can focus on what they do best—creating exceptional user experiences. With less time spent on content updates and maintenance, developers can dedicate more resources to improving site functionality, enhancing UX, and implementing innovative features. This division of labour not only increases overall productivity but also ensures that both content and UX are of the highest quality.

IV. Integrating Design Systems and Headless CMS for Optimal Results in Enterprise Content Management Strategy
Integrating a design system into a headless CMS involves a few key steps, from componentization to content modeling, all designed to streamline high-quality content creation and ensure a consistent, high-quality user experience. A well-defined content management strategy is crucial for the successful integration of design systems into a headless CMS, as it helps maintain a seamless workflow and ensures clarity on responsibilities and deadlines.
For the best results, content and UI need to work hand-in-hand. A design system should be crafted with the content it will display in mind, and a content model should consider how that content will be presented. This alignment ensures a seamless and impactful user experience that meets user needs precisely when and where they arise, delivering relevant content.
Here’s how it works:
Componentization Process and Content Modelling in CMS
1. Audit and Documentation
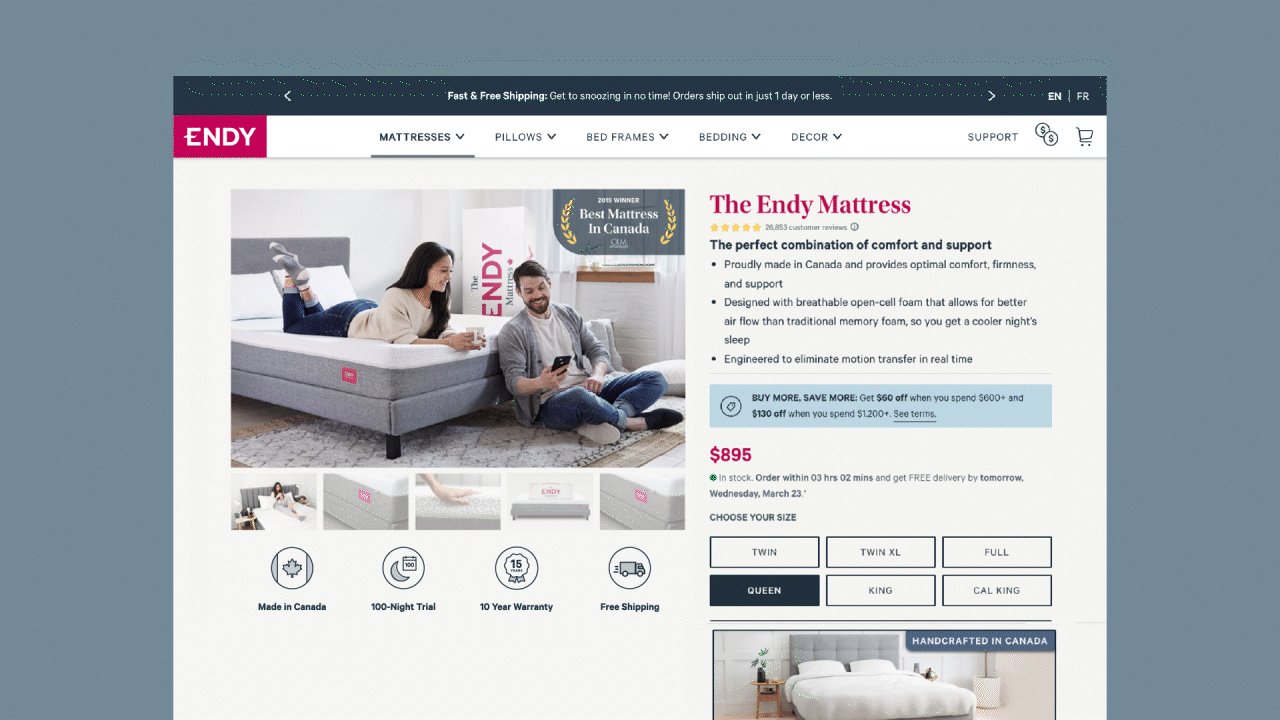
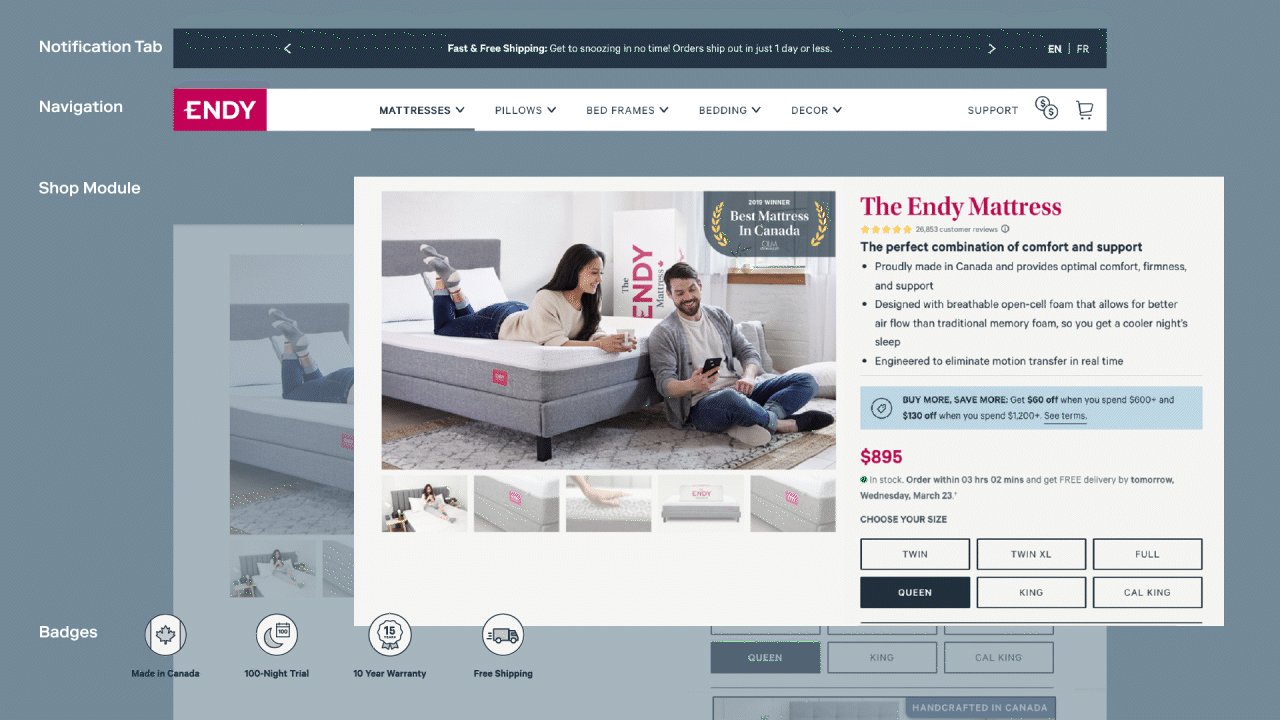
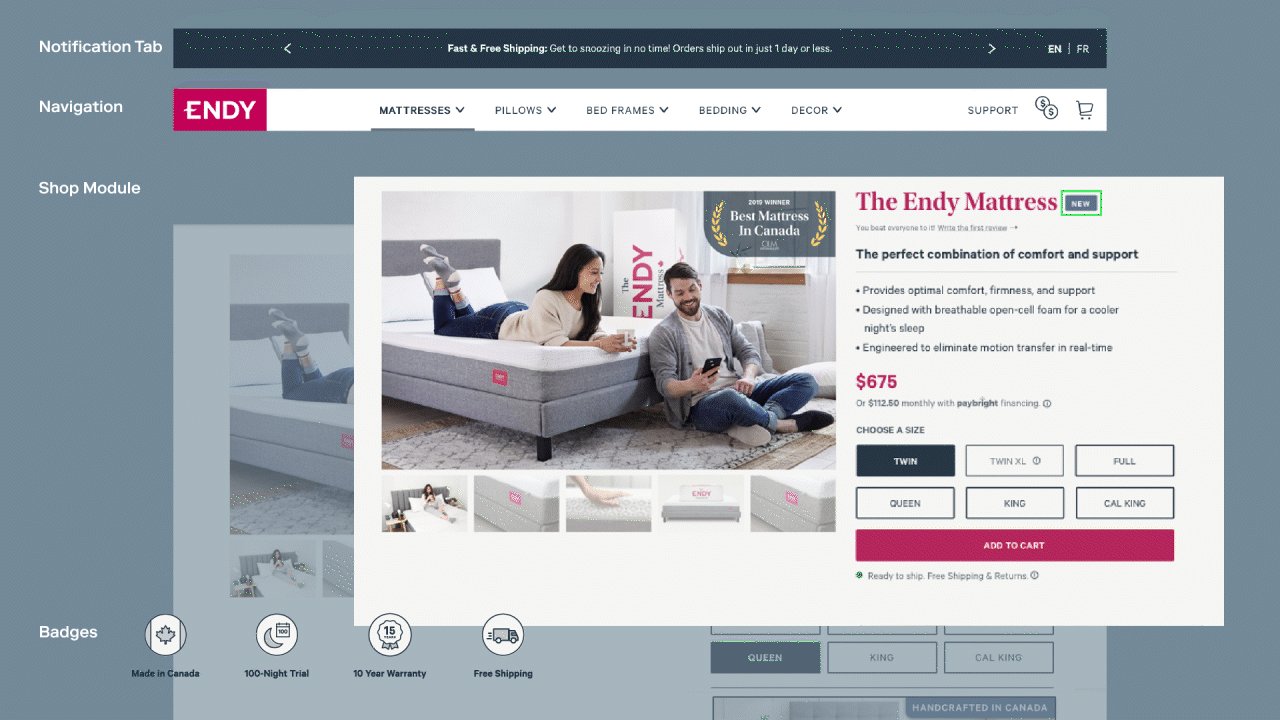
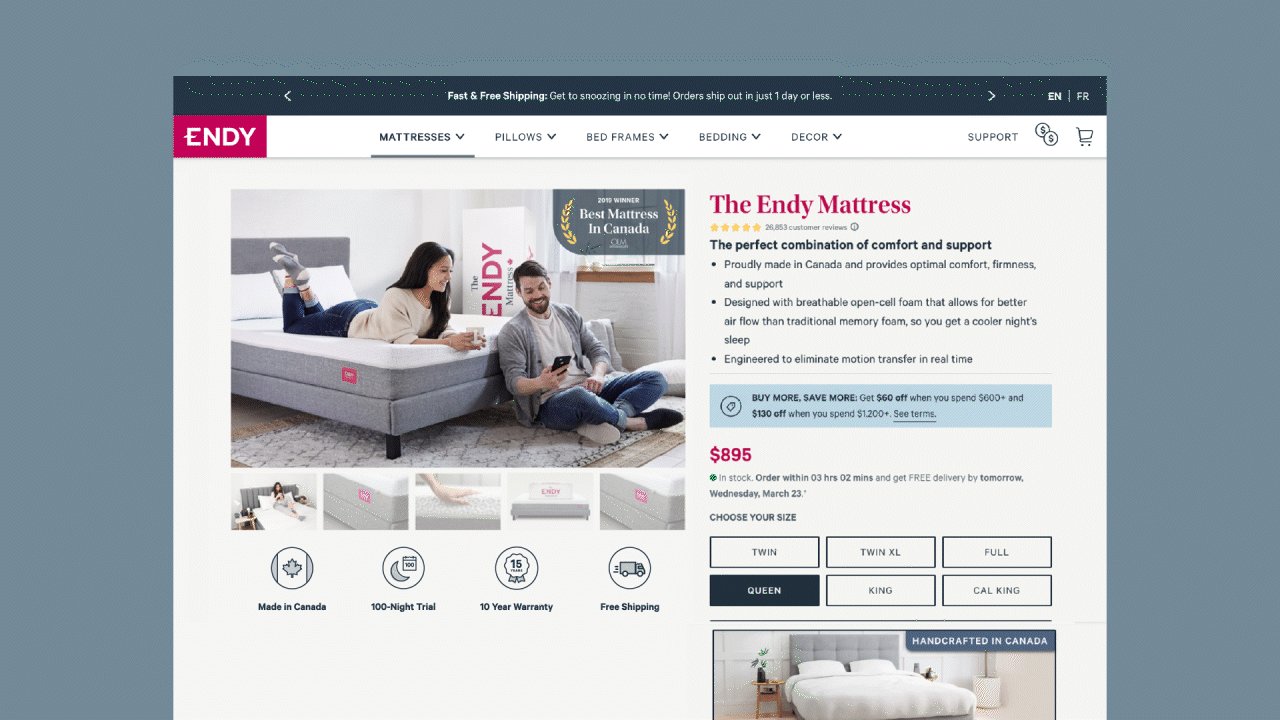
Start by auditing every page on your website. Document all the unique modules and components, along with their variants. This step helps you determine how many components need to be built. These reusable pieces will be the building blocks for your website (and your design system!), ensuring consistency across your brand.

Example audit of Endy's website on Shopify
2. Building Components
Next, implement each component in your frontend framework of choice, such as Vue.js. Use best practices for performance and accessibility (A11y) to ensure your components are efficient and inclusive. Test and visualize these components in Storybook, an open-source tool that allows you to build user interface (UI) components in isolation. Storybook streamlines UI development, testing, and documentation, making it an invaluable part of this process.
3. Modeling Content Presentation in the Headless CMS
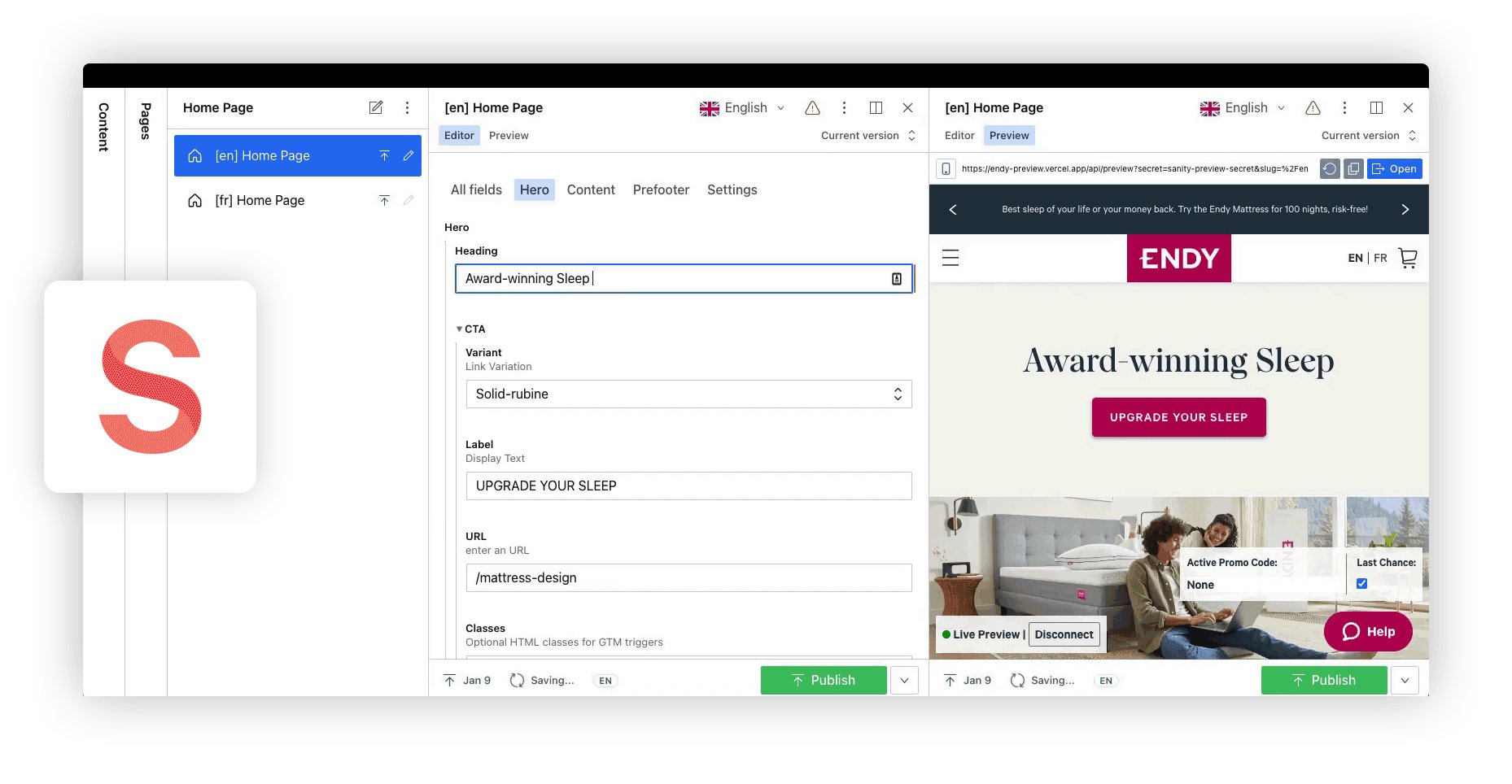
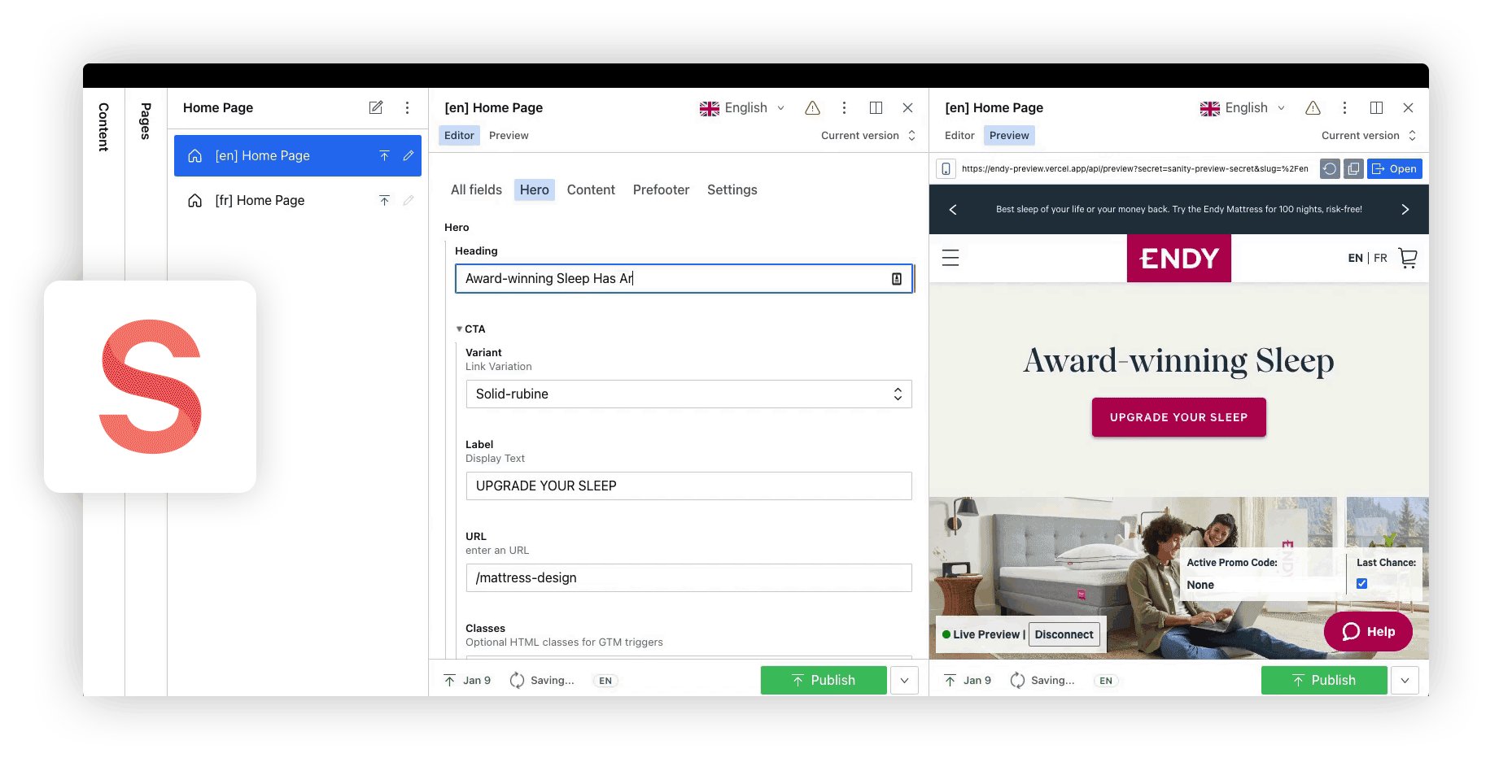
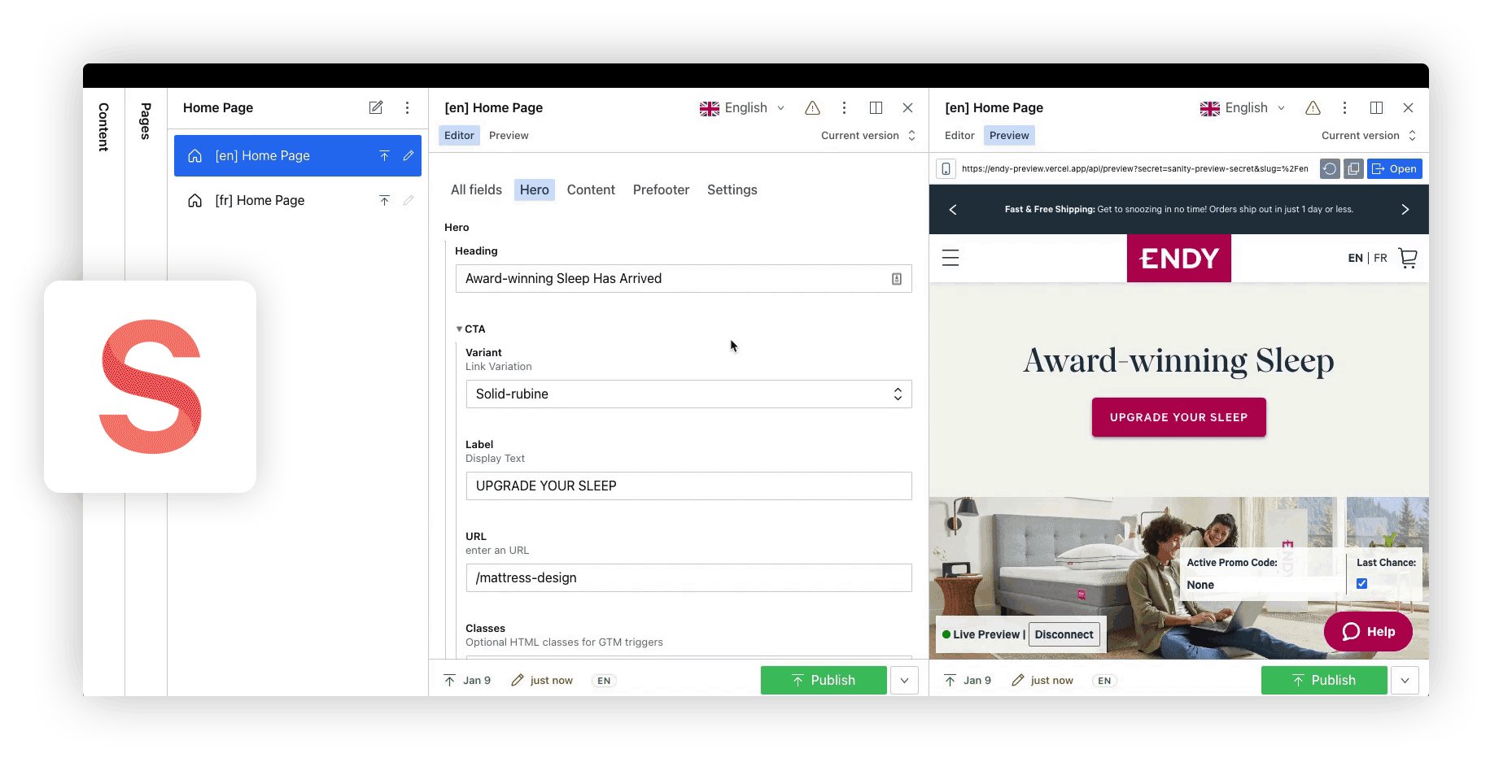
With a solid understanding of your components and a clear vision of what your site will look like, you can begin modeling the presentation of content in your CMS, such as Sanity or Contentful. Create a schema that prioritizes a great author experience, ensuring that the content creators can easily use the components to build and update pages.
By following these steps, you can seamlessly integrate a design system into your headless CMS, resulting in a more efficient, flexible, cost-effective and successful content management process. This integration empowers your team to create and maintain high-quality, consistent digital experiences with ease.
V. The results of integrating your design system into your headless CMS
When paired, design systems and headless CMS create a dynamic duo for managing and delivering exceptional digital experiences. Integrating these tools can support an enterprise content marketing strategy by enabling large organizations to create and manage content at scale. This integration supports various content strategies, and each strategy focuses on specific elements like driving traffic, developing opt-ins, and increasing reach.
Here’s why combining these two tools offers a superior authoring and user experience compared to clunky legacy CMS platforms like Adobe Experience Manager (AEM):
Streamlined and Cost-effective Content Creation Process
Imagine having a toolbox where every tool is perfectly organized and easy to find. Integrating a design system within a headless CMS gives content authors just that. Predefined components and templates are ready to go, making the content authoring experience as simple as drag-and-drop. Content authors can see what components from the design system they’re allowed to use, drag and drop them in any order, and edit the content as needed.
Updating a page becomes so simple that even a marketing intern can handle it. This self-serve model reduces the dependency on developers, freeing them up to focus on new functionalities. It’s a cost-effective solution that maximizes team productivity without incurring additional costs or efforts.
No more wrestling with the convoluted interfaces of legacy systems like AEM. Additionally, the integration of design systems and headless CMS enables content authors to create relevant content that addresses the specific needs and pain points of their audience. Authors can focus on what they do best: creating awesome content quickly and efficiently.
Enhanced Consistency and Quality
Consistency is key to a polished digital presence. A design system ensures that all visual elements and UX components follow the same playbook. When integrated with a headless CMS, this consistency carries through to every piece of content created. Content authors can confidently build new pages, knowing they’ll look great and align perfectly with the brand.
Legacy CMS platforms like AEM often fall short here, with customizations leading to inconsistencies and headaches.
Improved Collaboration and Efficiency
Think of a design system as a universal translator for your team. It provides a shared language and set of resources for designers, developers and content authors. This common ground makes collaboration smoother and more productive. With a legacy CMS like AEM, design and content can end up in silos, slowing everything down. But with a headless CMS and design system, everyone’s on the same page, leading to faster project turnaround and a more agile content management strategy.
Creating or updating pages no longer takes days—it takes minutes. Content authors can see their edits in real time through either a visual preview or visual editor. This rapid turnaround keeps your website fresh and responsive to changes, enhancing both the authoring and user experience.
Custom Templates, Flexibility and Future-Proofing
A headless CMS is like a Swiss Army knife for content management—versatile and adaptable. Integrating a design system takes it to the next level. Content authors can easily update and adapt content to meet new challenges and opportunities.
Compare this to legacy systems like AEM, which can be as rigid as a brick wall, often requiring extensive developer intervention for even the smallest changes. With a headless CMS and design system, content authors have the freedom to keep things fresh and relevant without the usual delays.
Superior User Experience
At the end of the day, it’s all about the user experience. Integrating a design system with a headless CMS ensures that users enjoy a seamless and engaging journey across all devices and channels. Legacy CMS platforms often struggle to deliver this level of consistency due to their monolithic nature. A headless CMS, paired with a design system, creates a more responsive and adaptive user experience, meeting the high standards of today’s savvy users.
By integrating a design system into your headless CMS, you can leave the frustrations of legacy CMS platforms like AEM behind. This powerful combo offers a smoother, more consistent, and enjoyable experience for both content authors and users. It’s time to empower your team to deliver digital experiences that truly stand out and drive business success.

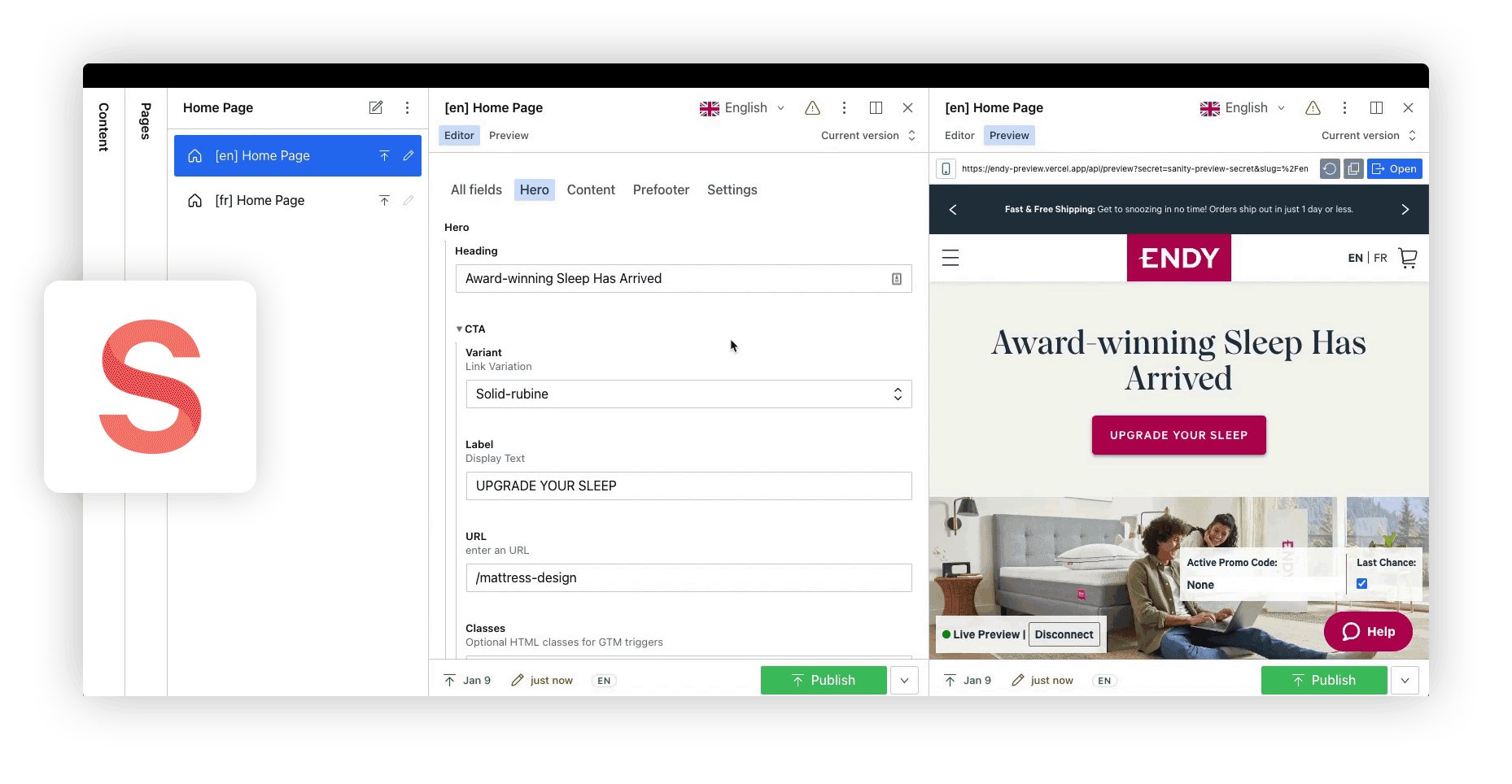
Endy's user interface on its headless CMS platform, Sanity
Unlike legacy systems, this modern approach is flexible, easier to maintain, and more adaptive to the evolving digital landscape.
To see the modern approach in action, check out our Emburse case study.
VI. Conclusion: The New Enterprise Content Marketing Strategy
Integrating a design system with a headless CMS offers a powerful solution for modern content management and user experience. This integration provides an enhanced authoring experience by streamlining content creation, ensuring consistency, and empowering content authors to work independently and efficiently. The combination of design systems and headless CMS achieves what legacy CMS platforms like Adobe Experience Manager (AEM) have long promised but never truly delivered: centralized content management, superior collaboration, flexible and future-proof solutions, and an exceptional user experience.
By adopting this modern approach, organizations can break free from the constraints of legacy systems, reduce dependencies on developers, and create high-quality, consistent digital experiences that meet the demands of today’s fast-paced digital world. This powerful duo not only simplifies the content creation process but also ensures that your digital presence is always fresh, engaging, and aligned with your brand’s vision. Your marketing efforts can now be focused on achieving your various goals of lead generation, thought leadership, and search engine optimization (SEO), all without having to wrestle your tooling and platforms.
Ready to transform your digital experience? Dive into the world of design systems and headless CMS, and unlock the potential your legacy CMS has been holding back.