
10 weeks to build and migrate to a new headless e-commerce platform with Sanity, Vercel and Shopify

Highlights
- 10 weeks to launch: With Sanity, content authors were able to launch new promotional campaigns and update website content in multiple languages without developers.
- Faster than 99% of all websites in the world: Endy’s new headless Next.js site loaded nearly 4x times faster than their Shopify website.
- Build, deploy, and ship in one day: With Vercel's frontend cloud, developers benefit from fast build times and the latest features without building and maintaining custom infrastructure.
The challenge
Endy’s existing e-commerce platform on Shopify snoozed as their growth skyrocketed. Their teams struggled to keep up. The marketing and merchandising teams couldn’t change their website without developers; developers spent hours every month uploading and updating images and text for sales and marketing campaigns.
We partnered with Endy, a leading Canadian direct-to-consumer mattress and home comfort brand, to replatform and build a headless e-commerce platform — in ten weeks.
The process
Endy required a content platform that their marketers and merchandisers could quickly understand and use as they continued to grow. Sanity, highly regarded within the developer community for its ease of use and strong performance, was a clear choice for their needs. With built-in Shopify integration Sanity also aligned with Endy’s existing tech stack, team culture, and business objectives.

A blended, cross-functional Endy+Rangle team prioritized delivering what was most critical to Endy’s business outcomes.
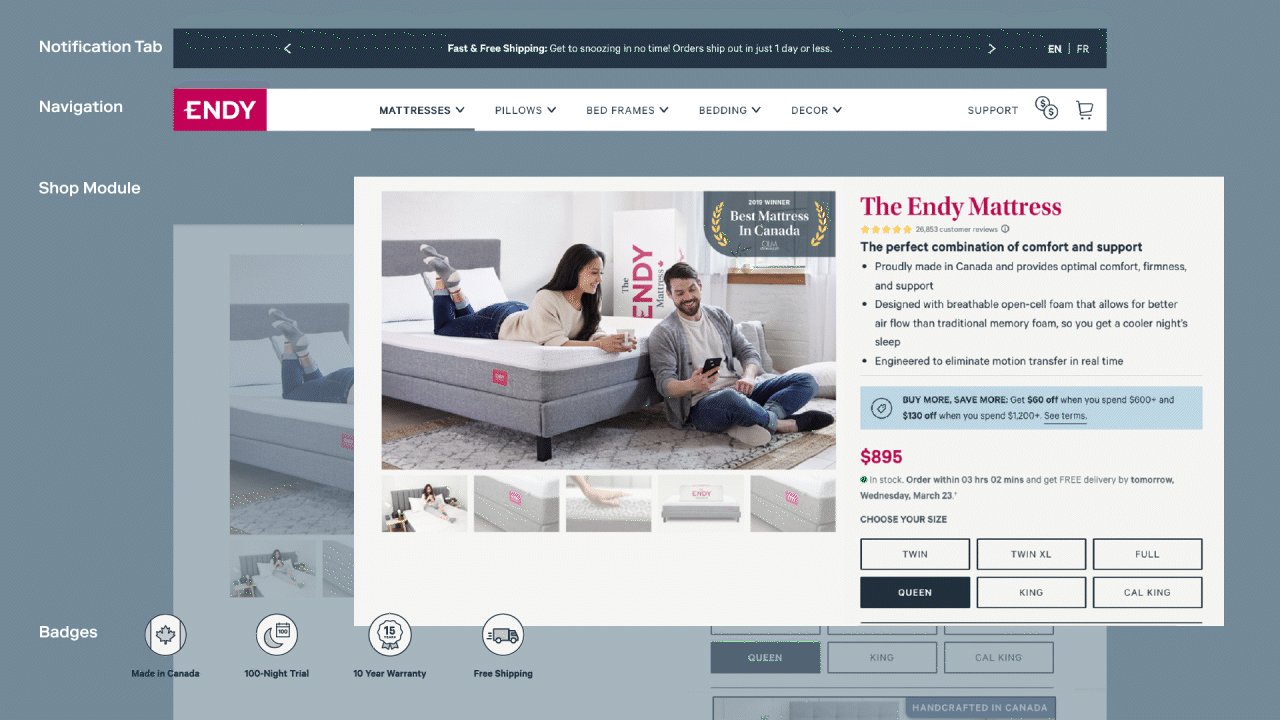
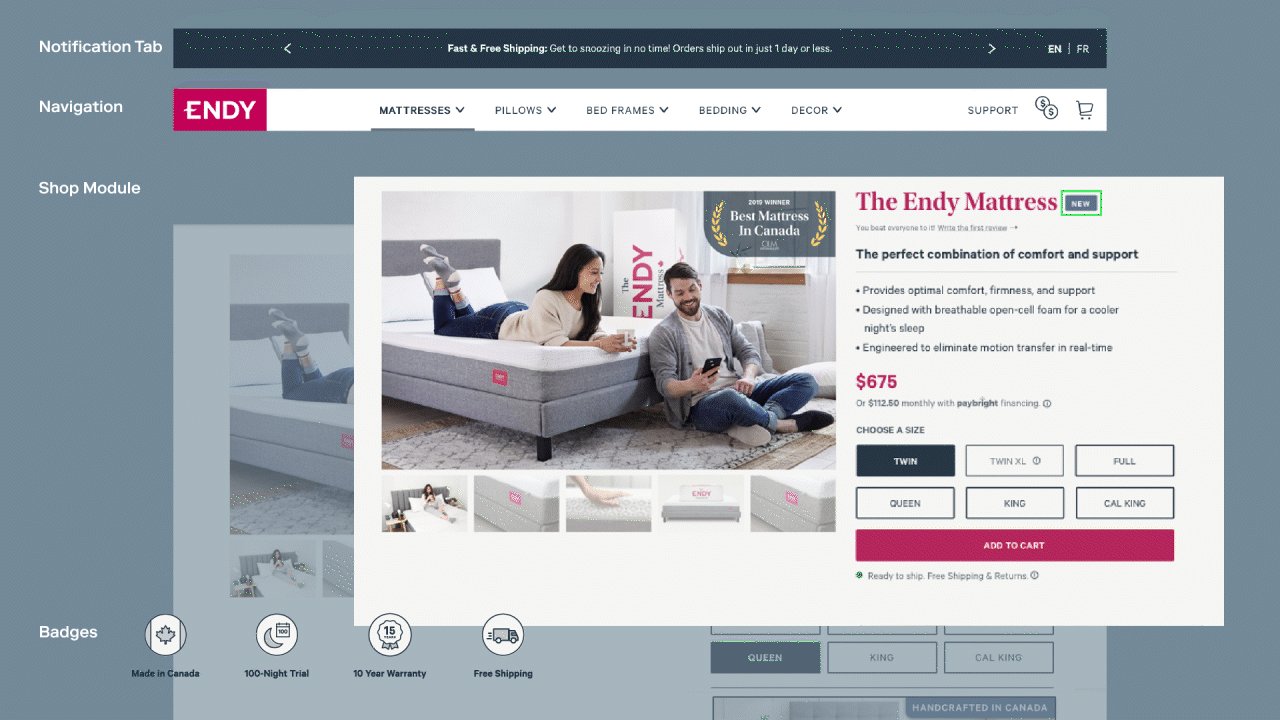
- We first identified and assessed key website pages (e.g., home, product, checkout pages), working with content authors to prioritize and ship essential features quickly and strategically.
- We created a component library integrated with Endy's design system using Storybook, and looked to standardize design and functional discrepancies across the website and within modules and components.
- We put in place a plan and documentation for Endy’s team to continue migrating remaining website pages after the engagement.

The success of a headless CMS build is dependent on testing all the time with your actual content authors. Get their feedback early and often. After all, your goal is not modelling your architecture to your components, it’s architecting your CMS to your user's preferences. Your north star is whether your choices will have a positive impact on the user experience in the end. ”
Nancy Du, Associate Director, Digital Strategy, Rangle
Enabling rapid growth & experimentation
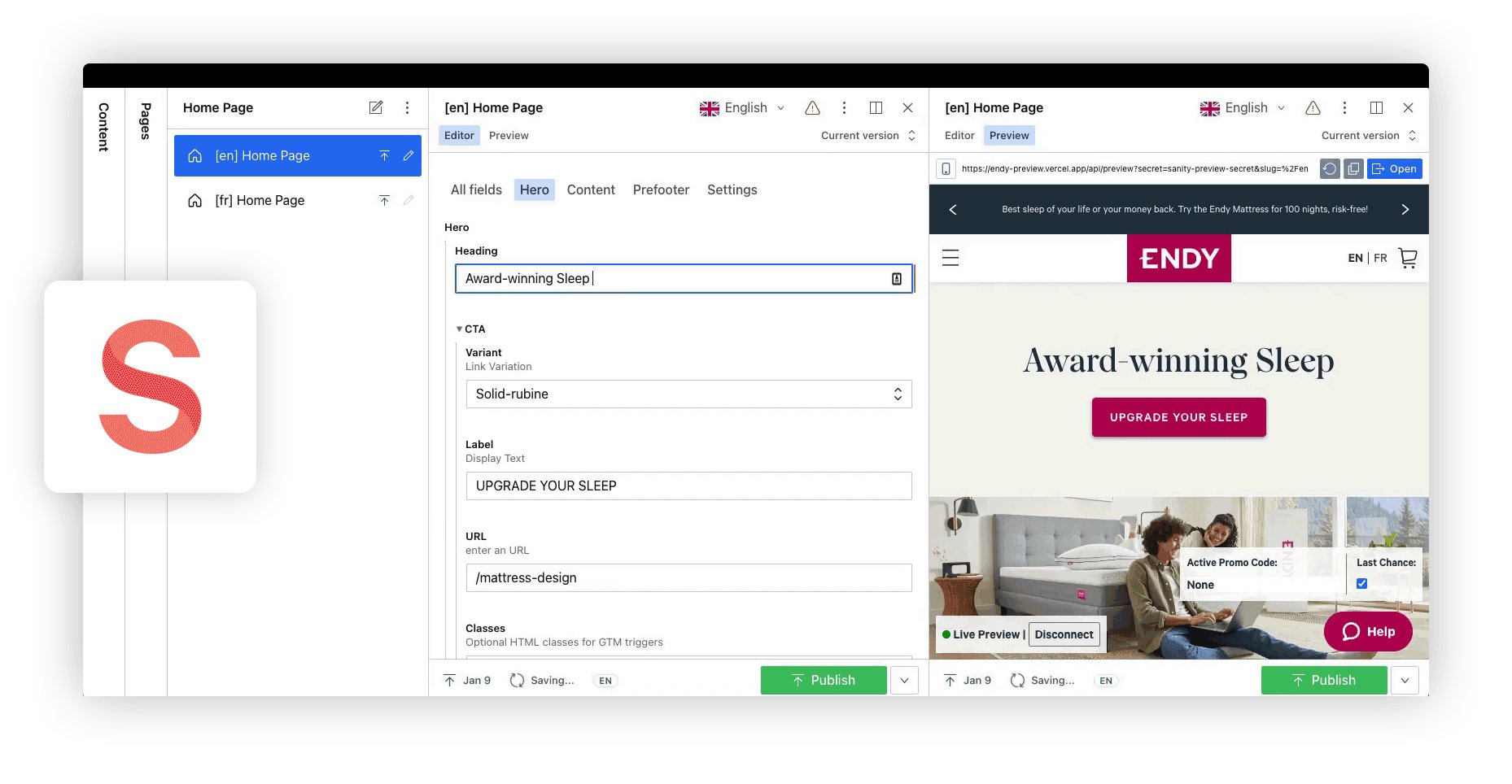
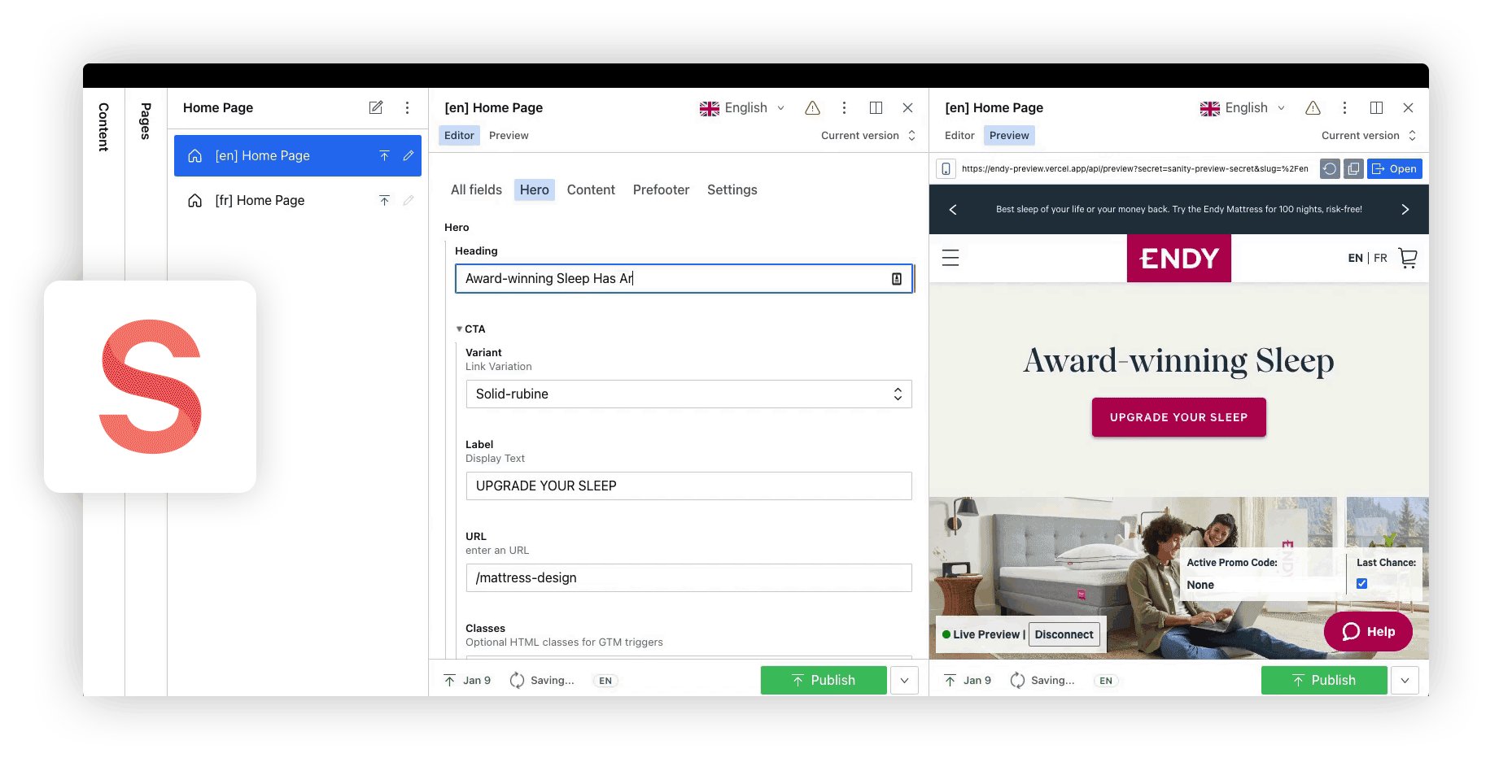
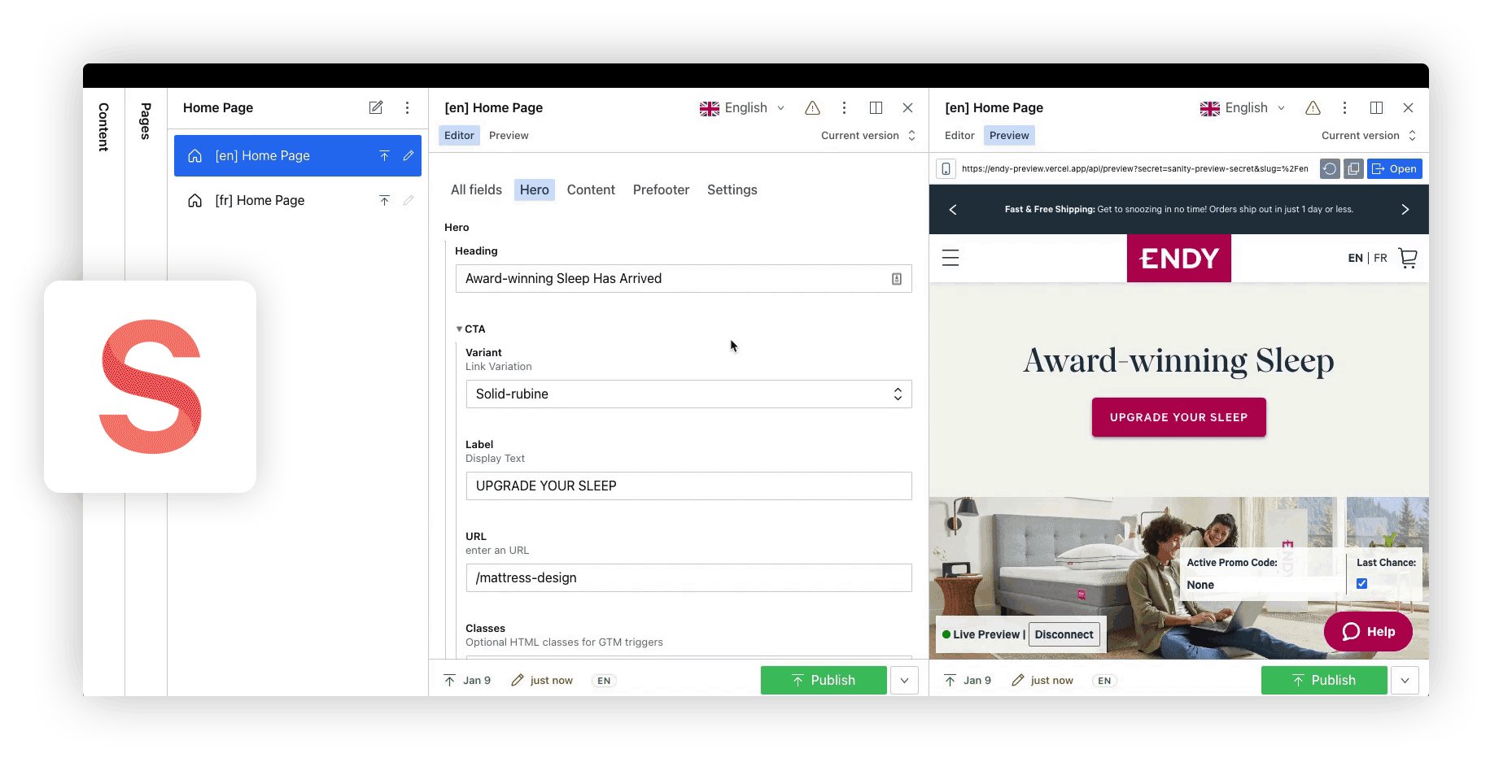
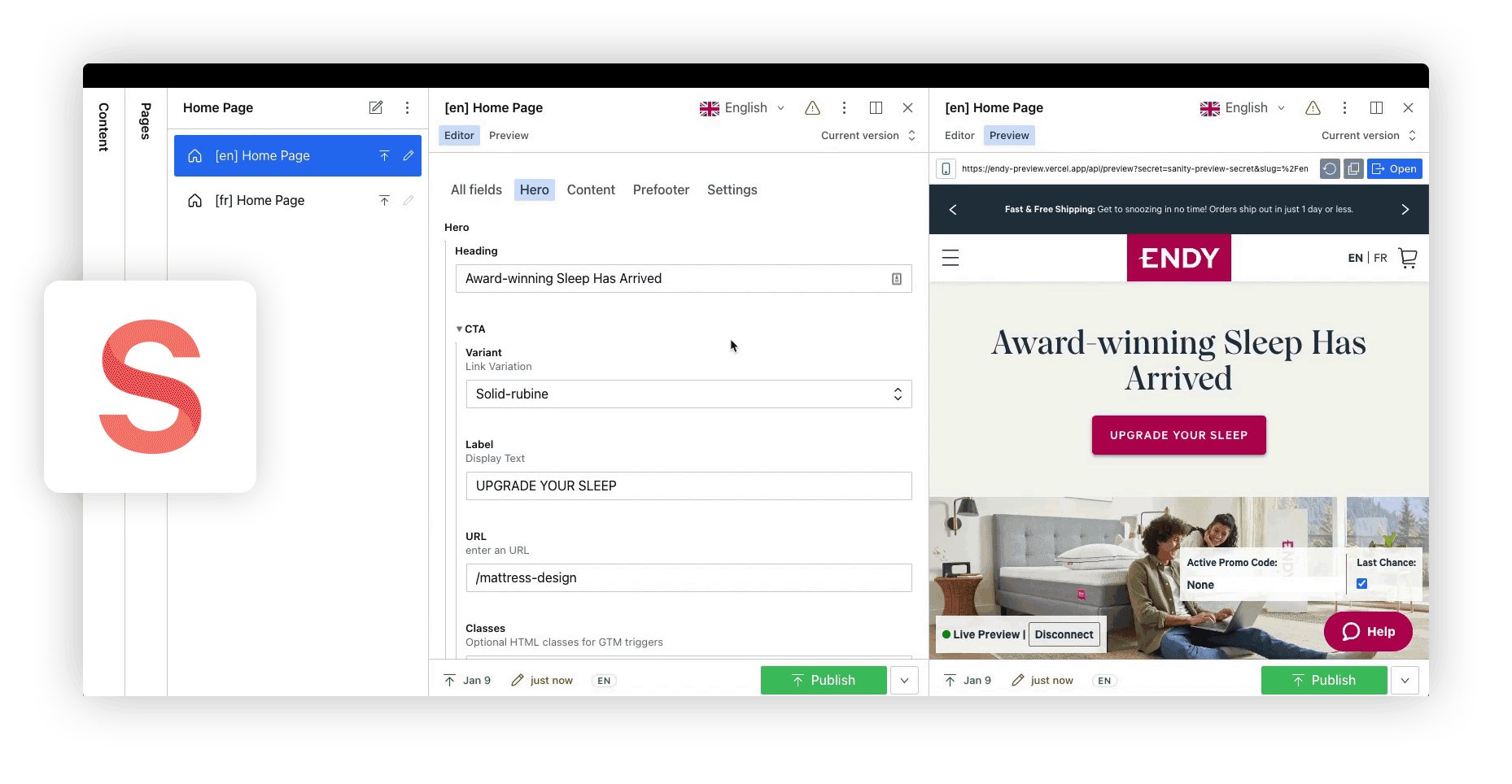
Continuous feedback from content authors from day one enabled the team to architect the ideal authoring experience.

On the new headless platform, content authors could launch new promotional campaigns and update website content on the fly. Teams could also now schedule multiple sale campaigns in advance across multiple geographies and languages.

Building product pages out on Sanity has been super easy and seamless. It seems like everything has been thought of and considered!”
Endy content author
Customer-facing teams could experiment with personalization features and growth-focused design, and respond to insights and market changes in real-time.
Freed from the hustle and bustle of updating the website every day, developers gained capacity for higher-order activities and put transformative features on the roadmap.
Trailblazing website performance
Vercel's frontend cloud makes it easy to deploy and host Next.js apps. With Vercel, you benefit from lightning-fast build times with many features out of the box, such as branch preview deployments, instant rollback, serverless functions, and automatic scaling to meet traffic spikes on a global CDN – without having to build and maintain custom infrastructure.
Endy’s new headless and serverless site on Vercel with Next.js and Jamstack deployment was noticeably faster than its predecessor. Website pages loaded nearly 4 times faster on both desktop and mobile devices. We cut overall website load time by 11 seconds on mobile and 3 seconds on desktop. Endy’s new site loaded 3-5 times faster than its competitor Casper’s existing site.

Website performance is critical for e-commerce businesses: reducing website load time by 100 ms boosts conversion rates by 8% and average order size by 9% for online retailers on average (Deloitte).

Source: Milliseconds make Millions: A study on how improvements in mobile site speed positively affect a brand’s bottom line (Deloitte).
The outcome
The new headless e-commerce platform made Endy’s website faster than 99% of all websites in the world.
Endy's content authors were able to launch new promotional events, schedule multiple sale campaigns in advance, and update website content efficiently. Overall, the re-platforming of Endy's website empowered the brand's customer-facing teams to move quickly and deliver customized experiences for their shoppers.